Goosetail Labs 2.0
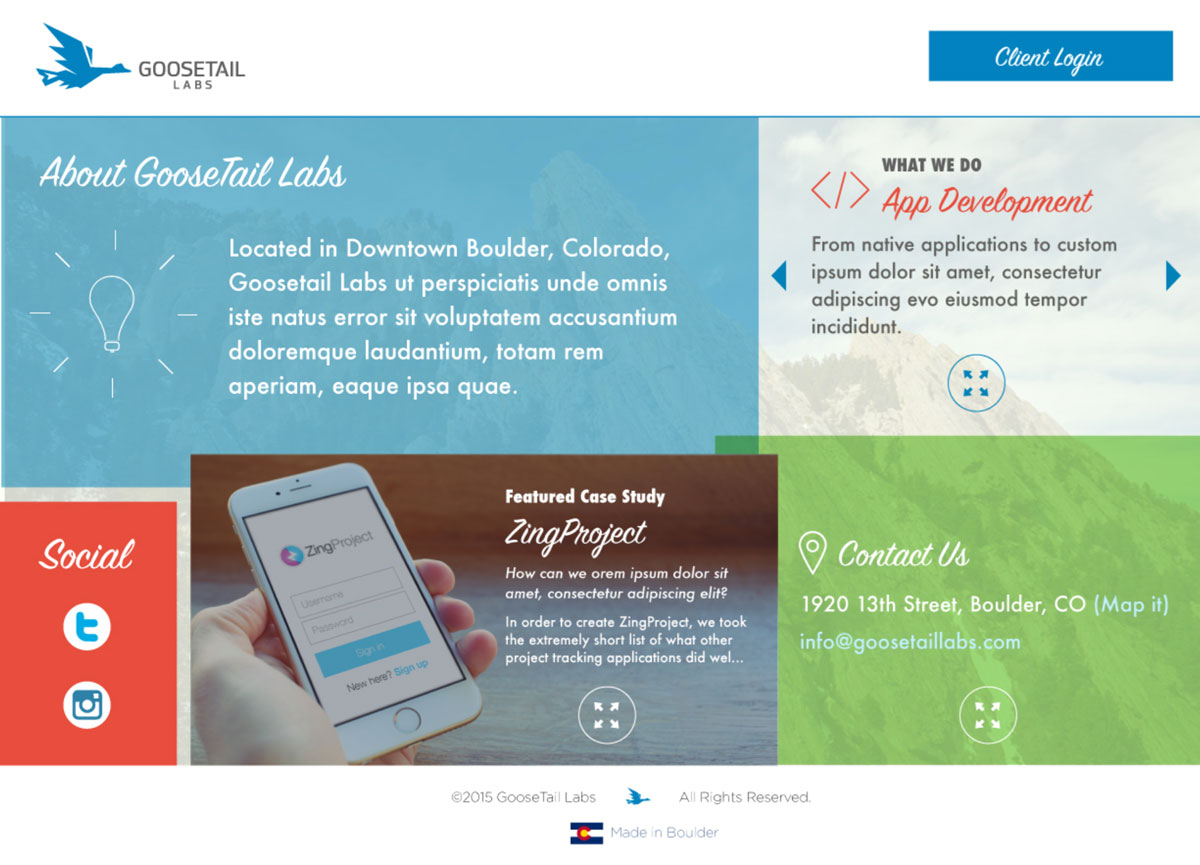
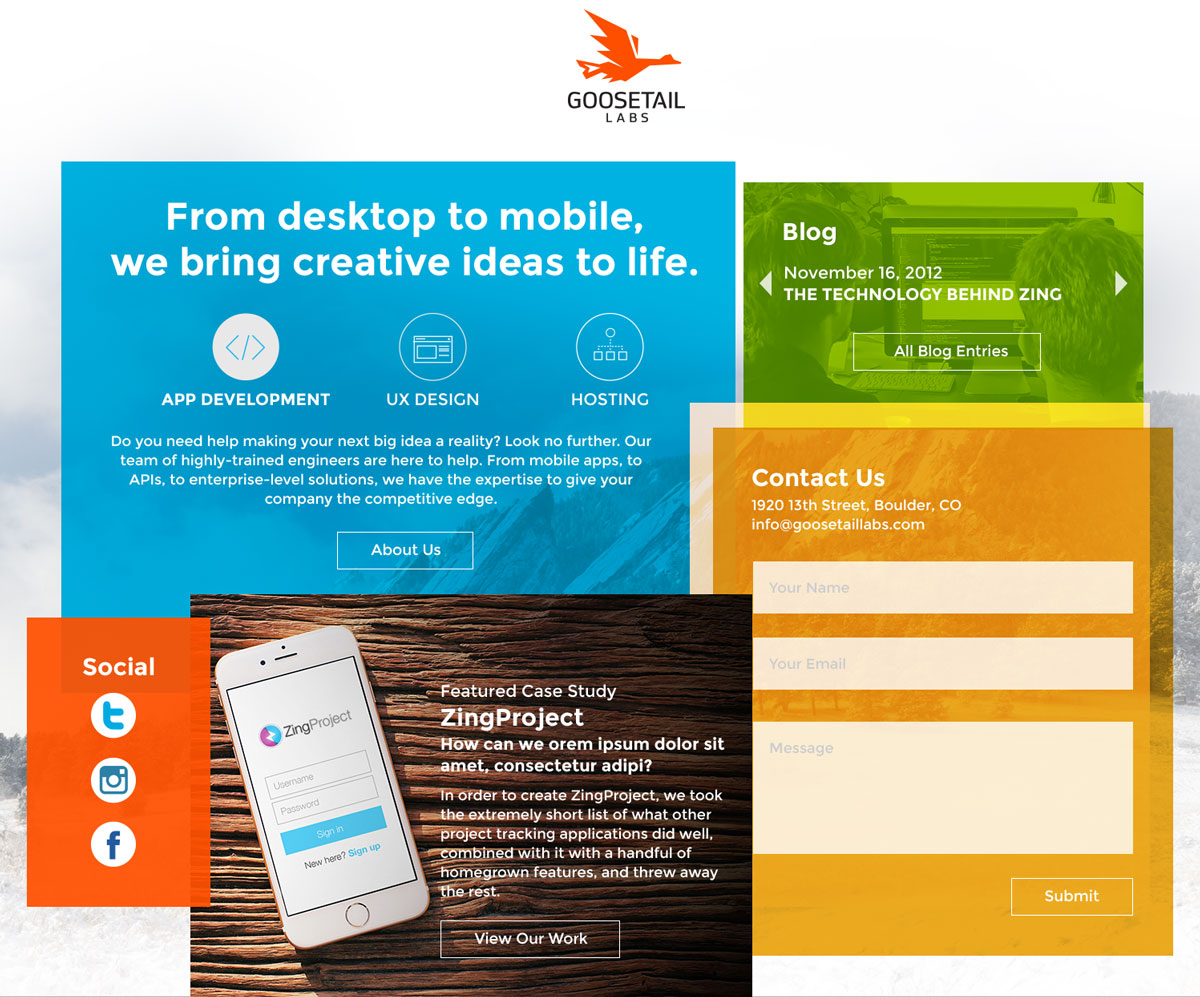
Welcome! We’ve needed to replace our old site for some time, but finding the time between client projects proved rather difficult. We finally caught a break between two projects and were able to dedicate some time to giving our site a new look and feel. For the design, we reached out to a friend and former colleague, Brad Pickens. Brad came to our humble digs one afternoon and we started brainstorming what the new Goosetail site might look like. There’s a trend towards having a full screen background video. It’s catchy, and despite how much we liked it, we wanted to do something different. We're different from other web development and engineering shops and felt like our site should be as well. We discussed this with Brad and he said he would come back with something new. Here’s a couple of the iterations he sent us.


The Home Page
The layout is intriguing and seems quite simple at first. You have a bunch of tiles. You position them. That’s it. But when you need to make it look great at all sizes, things can get challenging. The first plan was to position everything relatively, use pixel offsets for the overlap, and let the content determine the height of the tiles. While that essentially worked, the overlaps were difficult to maintain due to the content wrapping on smaller screen sizes and expanding on larger ones. We couldn’t easily control the height of the tiles. So, we ventured to the top of Pete’s list of things to avoid in css. Everything, and I do mean everything, was positioned absolutely. The one saving grace was that it was in percentages instead of pixels widths which allowed the tiles to expand and contract really nicely. The overlaps of the tiles stays consistent and the content is much easier to manage.
Hosting on Amazon S3
This site is hosted entirely on Amazon s3. We make one api call to a server for sending emails, and everything else is static html pages. We run a small express sever in development of course, but all the magic happens happens when we go to deploy. Whenever we are ready to deploy, we create a new release branch, bump the version number and tag the release. Then we log in to our deployment server and run a script that checks out the repository from GitHub (for whatever tag we specify), and runs a Grunt build. The build task does a series of things.
- Converts our angular jade templates to html and combines them all into one lib.
- Minifies our Javascript and CSS files, and copies them into the /.build directory
- Compiles our Stylus files into css files
- Concats all our JavaScript and CSS files
- Compiles all of our express Jade views into HTML files and copies them into the ./build directory
- Finally, uploads everything in the ./build directory to an Amazon S3 bucket.
That's a high level overview and in a future blog post, we’ll discuss our stack and the build process in more detail.